How to setup the Widget for a demo
This page explains the steps needed to demo the GoMeddo Widget. If you have any questions or remarks, feel free to reach out to presales@gomeddo.com!
1. Install GoMeddo
Start with installing GoMeddo and performing the clean install configuration.
You can also verify if GoMeddo is already installed:
Go to Setup
Go to Installed Packages
Search for GoMeddo
2. Install the Widget extension
Next, install and configure the widget as explained here.
You can also verify if the widget extension is already installed:
Go to Setup
Go to Installed Packages
Search for GoMeddo Widget & Integration
3. Configure the widget
Login to the widget configuration page
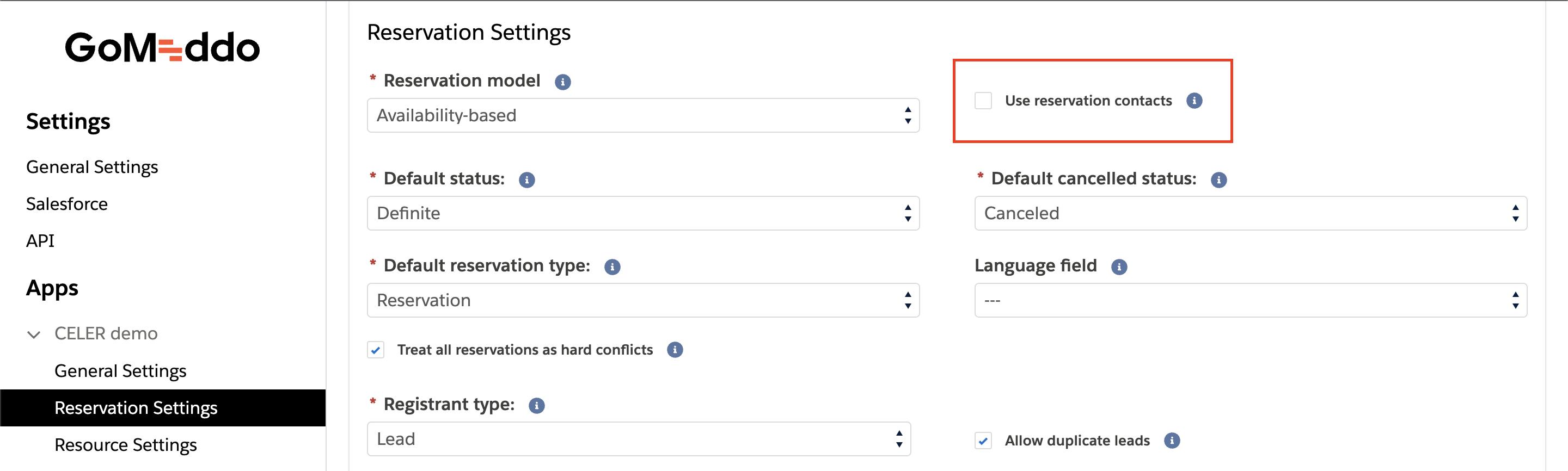
In the menu, go to Reservation Settings and disable the ‘Use reservation contacts’ checkbox

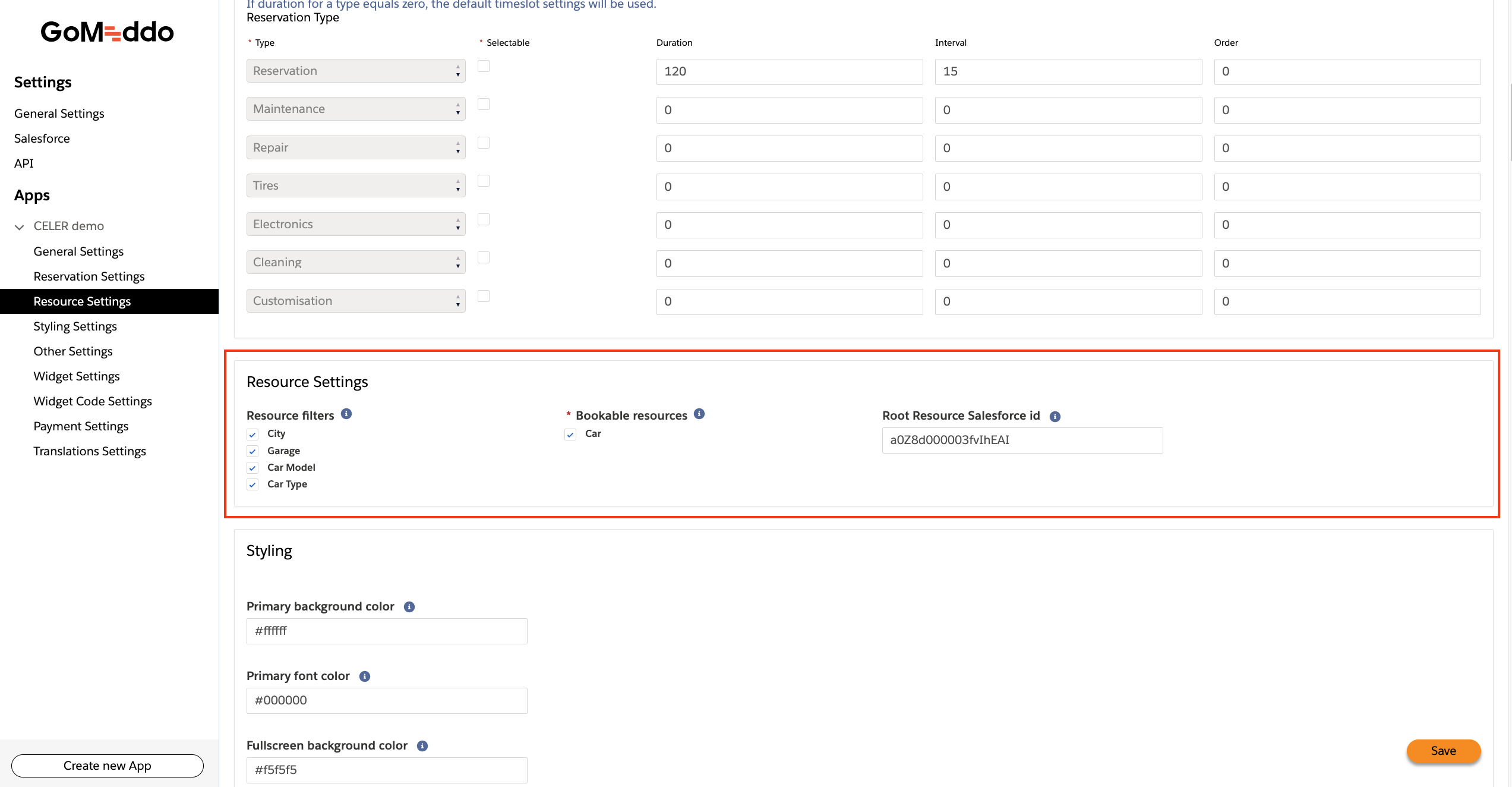
Go to Resource Settings, where you can select the Resource Type that you would like to reserve

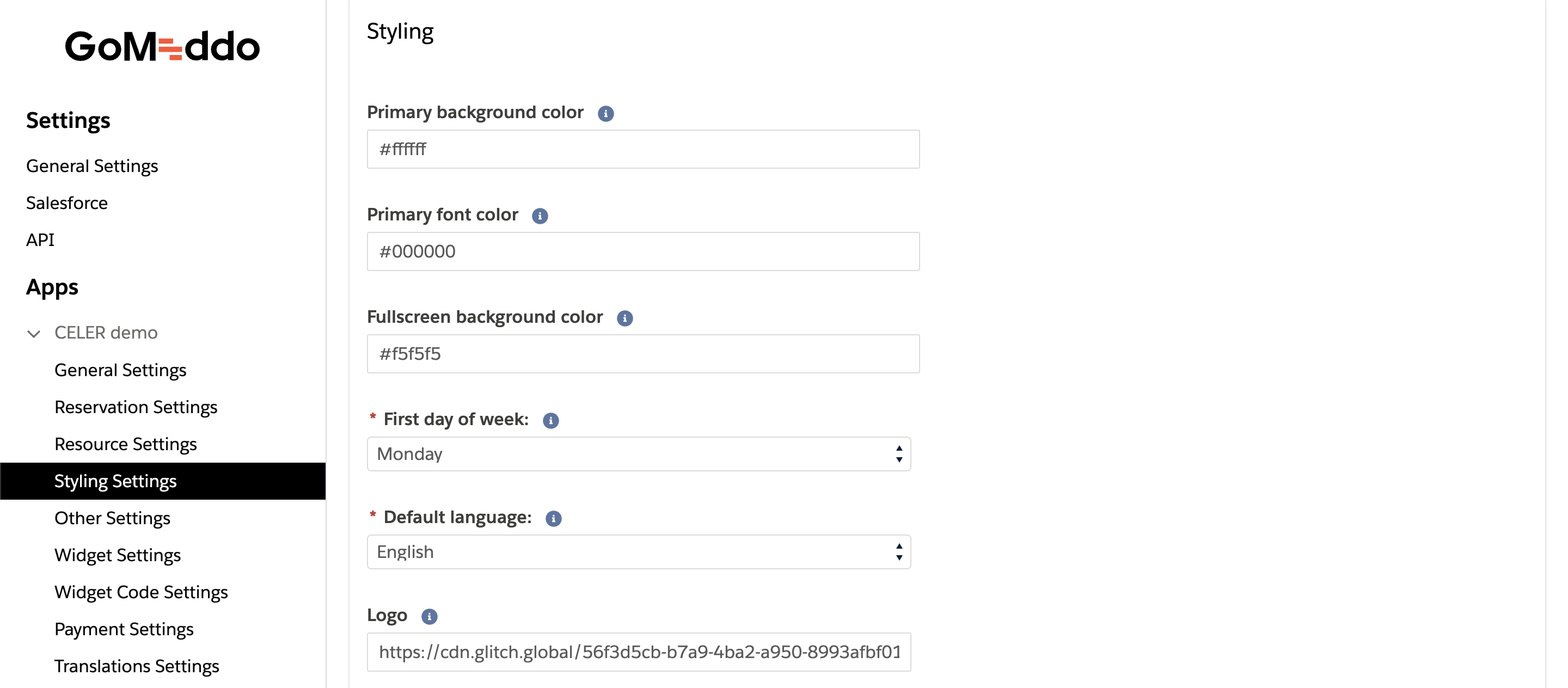
Go to Styling Settings, where you can set up Colours (with using the hex code of the chosen colour) and Logos (with using the image URL)

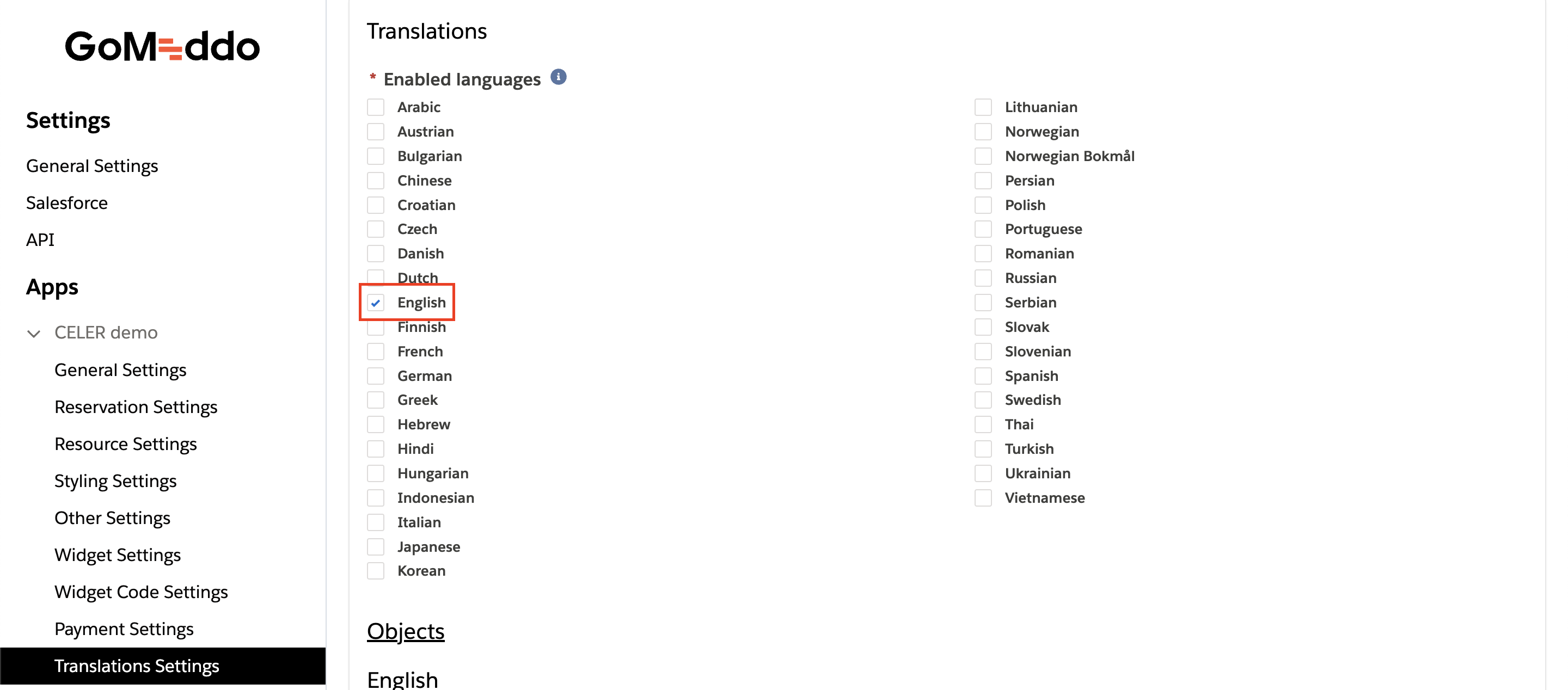
In the menu, go to Translation Settings - here you have to select one translation. Otherwise an error occurs in the widget (for default, select English)

Under the translation settings section, you can find further options for text setup (texts that you can see within the widget (eg.: support email address). In this section you can easily search with CMD+f or CTRL+f after looking at the widget and finding a text that you want to change
4. Create a website
We typically use Glitch to quickly create a web page with a full screen screenshot of an existing website, but feel free to use your own tools or Salesforce Experience Cloud.
Go to https://glitch.com/
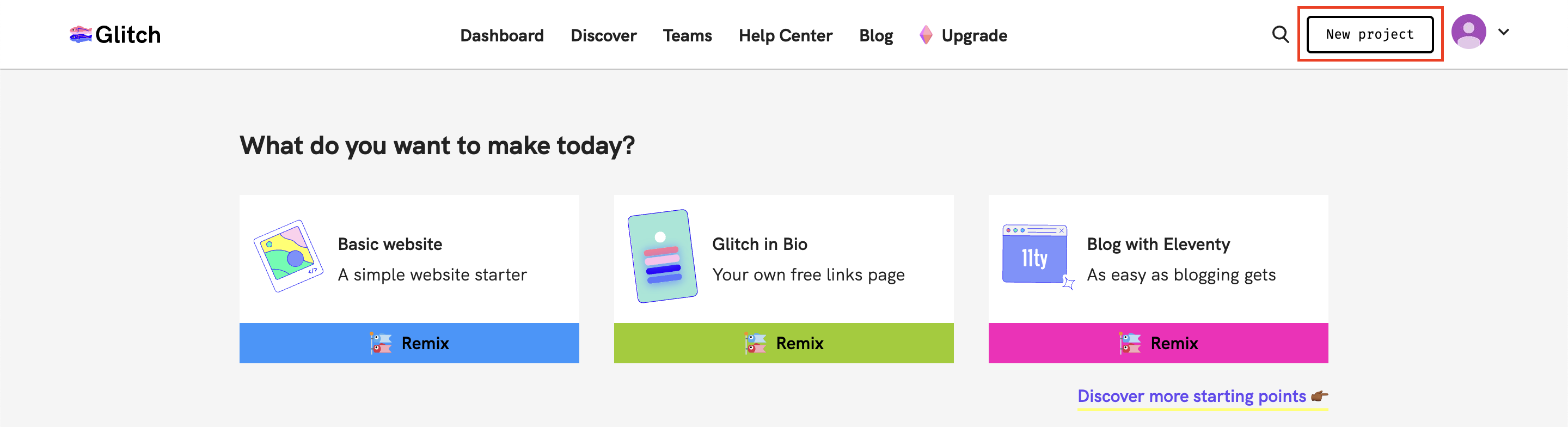
Create an account and create a new project

Select the glitch-hello-website option
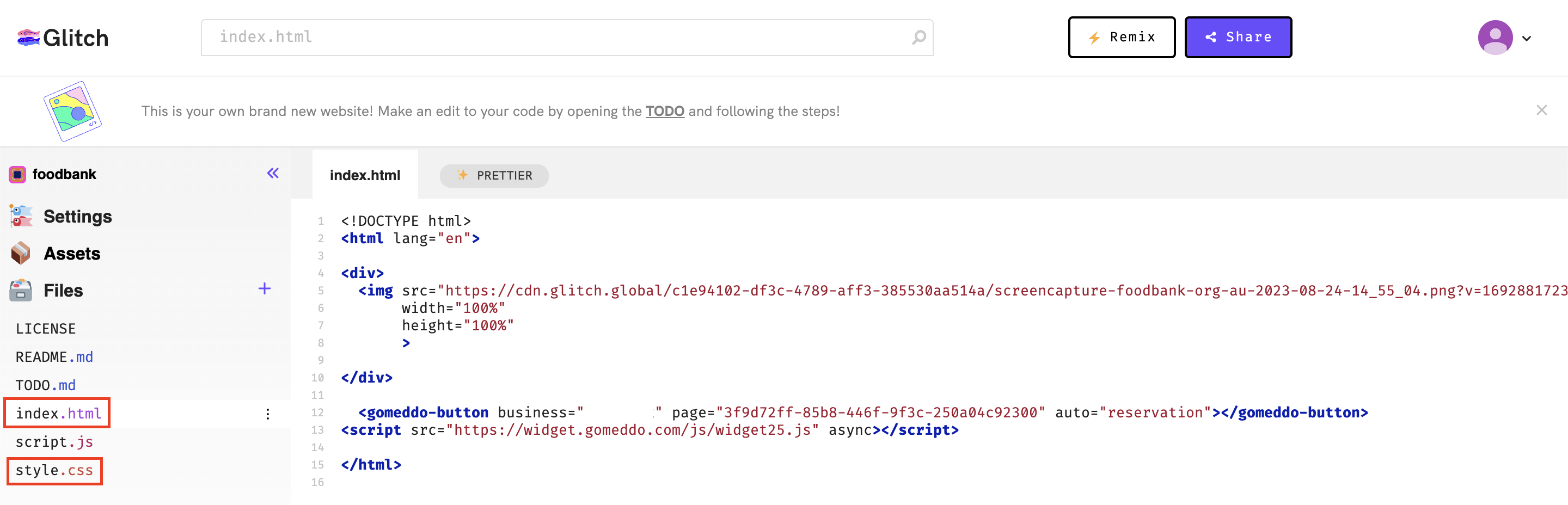
You can use this HTML and CSS for the website

You will need a long website screenshot to serve as the example website. We typically use the GoFullPage extension to create this screenshot
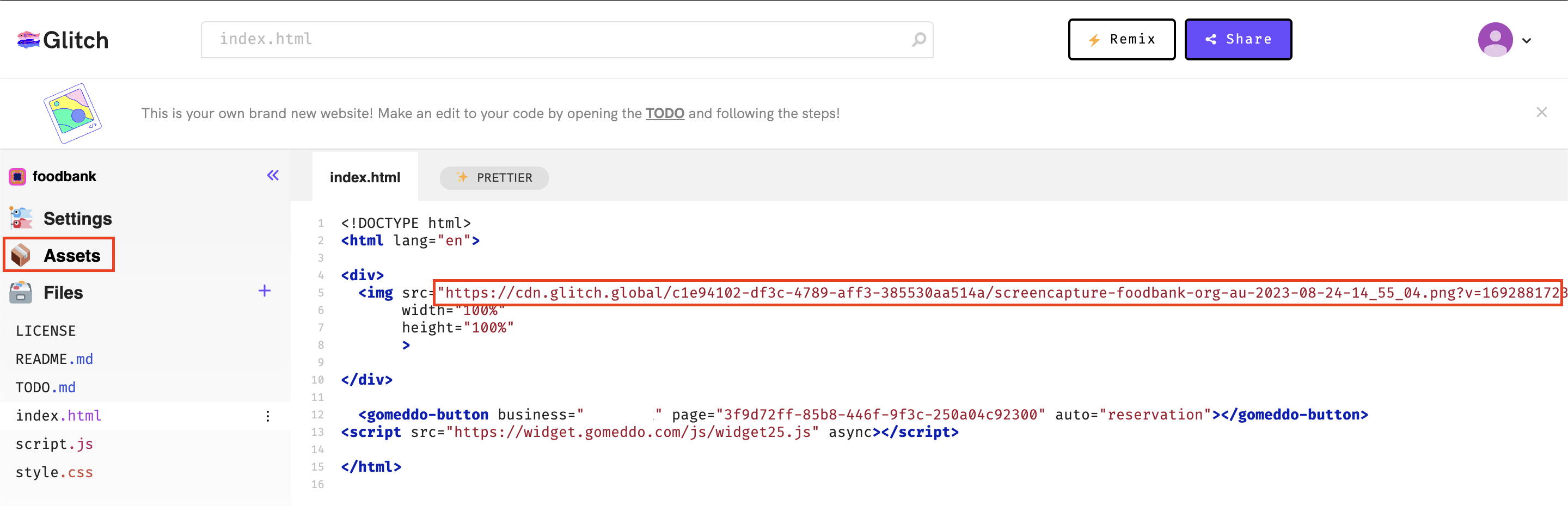
Upload the screenshot in the Assets folder of Glitch
Use the image’s URL in the HTML code we provided in step 4:

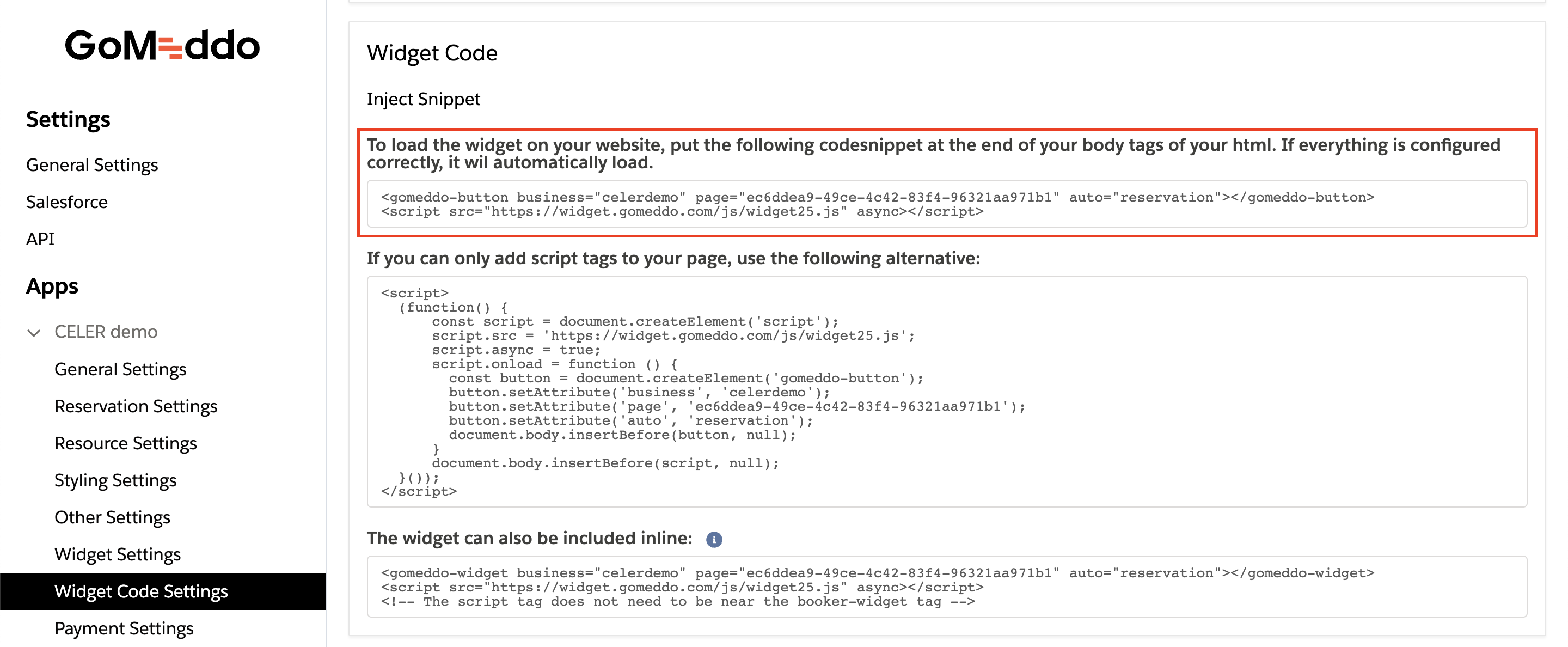
On the widget configuration page, go to Widget Code Settings and copy the ‘code snippet’ from the widget setup UI into the HTML script as also seen in the HTML script above. Or have a look at this article for more information on how to place the widget on your website.

5. Check your widget website and see how all the settings come to life
See the Resources with their corresponding descriptions and pictures
Test the flow and see how date picker generates available time slots from the calendar (it looks at the Lightning Calendar in Salesforce and checks availability of your Resources based on your conflict checking settings
Check styling - Logo, colours and texts within the widget
Test Drive creating a Reservation
Make a reservation to test if there are any setup errors
Switch tabs back to your Salesforce environment
Go to your Lightning Calendar and check the new reservation that appeared in the system as the result of the widget
